
お知らせ
本書の特徴
コード短縮化を図れる
よく使うデザインをできるかぎり短いコードで実装できるように解説しています。左のデザインであれば画像装飾を1行で実装可能です。

コードを理解できる
本書ではコードを知るのではなく、コードを理解いただけるように解説しています。単にコードを紹介しコピペで完結するのではなく、コードの意味を理解し、他へ応用できるチカラをつけてもらうことを目的としています。
なので、文章だけでは分かりにくい内容は画像を使って解説しているので理解しやすいです。

よく使うレイアウトを詳しく解説
Webサイトで頻繁につかうレイアウトを実装する方法も解説しています。もちろんコード短縮化を図れるよう、最低限のコードで実装できます。

デザインUIの解説
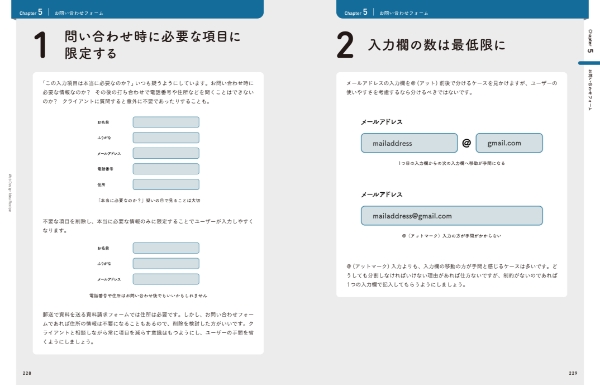
ビジュアルだけではなく、ユーザーの利便性をアップさせるデザインUIを解説しています。本書ではお問い合わせフォームを例に16のポイントを紹介。見た目だけではなく使いやすさも学んでいただける書籍になっています。

Webツールや素材サイトの紹介
ウェブ制作では1からすべて自分の手で作成することは可能ですが、Webツールや素材サイトを活用することで効率的に作業することができます。あなたのウェブ制作を便利にする6のツール、11の素材提供サイトを紹介しています。


