デザインコード紹介
Chapter1 背景・画像・写真装飾
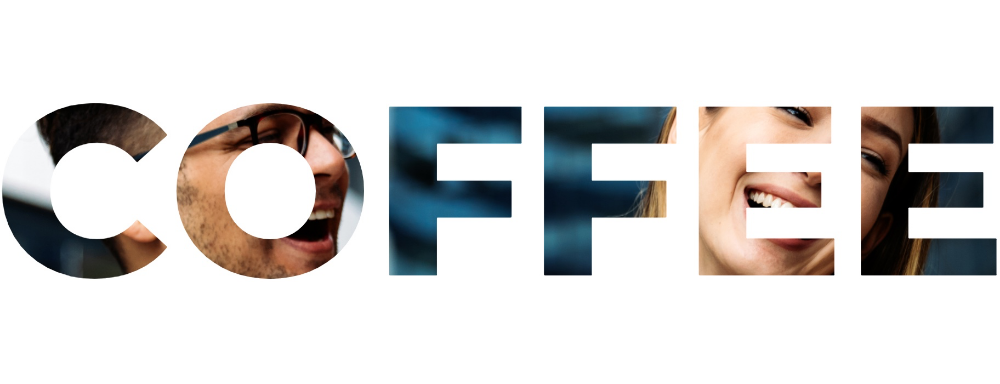
画像をテキストのかたちにクリッピング
更新日:

HTML
<div class="backgroundclip">Coffee</div>CSS
.backgroundclip {
background-clip: text;
-webkit-background-clip: text;
background-image: url(picture.jpg);
background-repeat: no-repeat;
background-size: cover;
color: rgba(0 0 0 / 0);
font-size: 200px;
font-weight: 700;
text-transform: uppercase;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
