デザインコード紹介
Chapter2 見出しやテキストの装飾
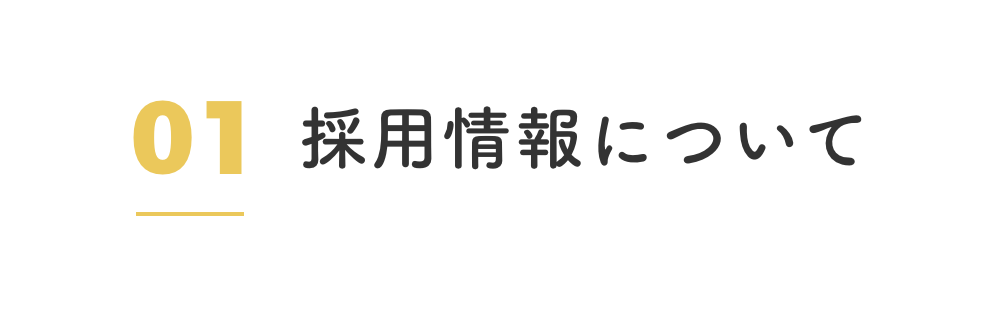
数字と線を組み合わせた見出し – 数字と下線
更新日:

HTML
<h2 class="heading" data-number="01">採用情報について</h2>CSS
.heading {
position: relative;
padding-left: 2em;
font-size: 26px;
}
.heading::before {
content: attr(data-number);
position: absolute;
top: 0;
left: 0;
padding-bottom: 5px;
color: #e5c046;
font-size: 26px;
font-weight: 800;
border-bottom: 1px solid #e5c046;
}更新履歴
HTMLタグ修正
できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
