デザインコード紹介
Chapter2 見出しやテキストの装飾
テキスト装飾 – 一字ごとに強調
更新日:

セサミ
HTML
<p>強調したいテキストに<span class="emphasis">マークをつけること</span>ができます。</p>CSS
.emphasis {
text-emphasis: sesame #e5c046;
-webkit-text-emphasis: sesame #e5c046;
}
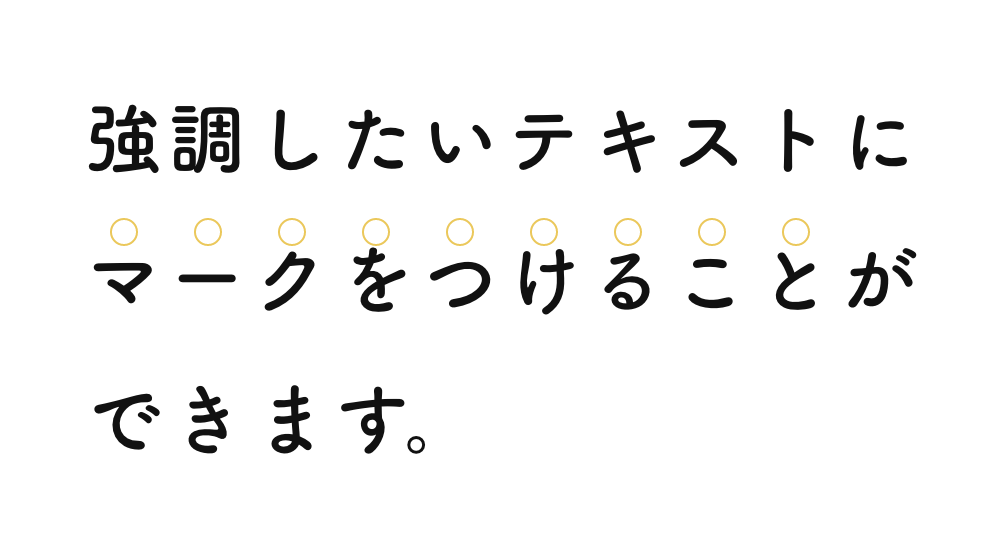
オープンサークル
HTML
<p>強調したいテキストに<span class="emphasis">マークをつけること</span>ができます。</p>CSS
.emphasis {
text-emphasis: open circle #e5c046;
-webkit-text-emphasis: open circle #e5c046;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
