デザインコード紹介
Chapter2 見出しやテキストの装飾
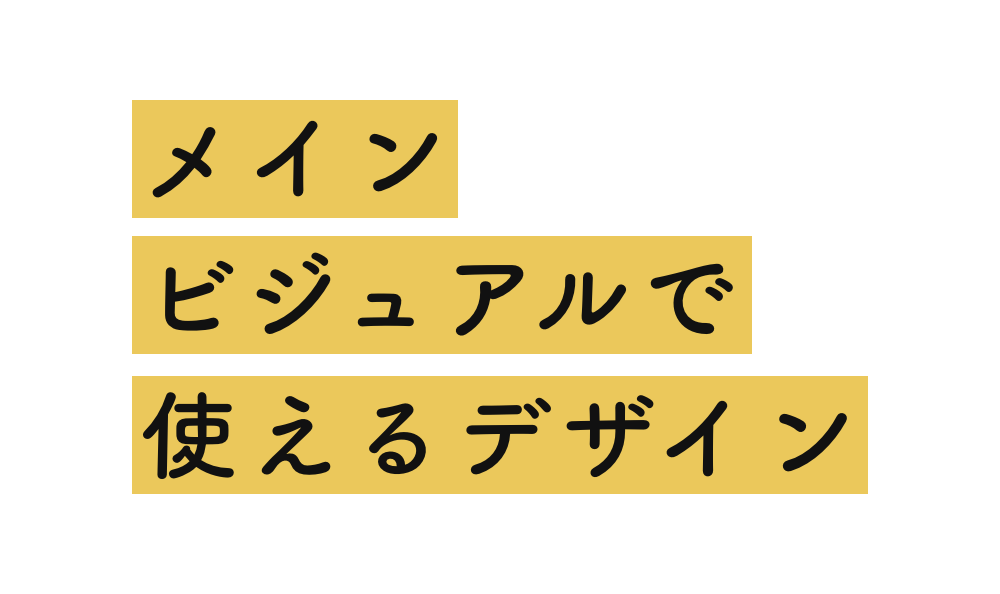
テキスト装飾 – 背景色 box-decoration-break
更新日:

HTML
<div class="emphasis"><p>メインビジュアルで使えるデザイン</p></div>CSS
.emphasis p {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
display: inline;
padding: 10px;
font-size: 32px;
font-weight: 700;
line-height: 2.2;
background-color: #e5c046;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
