デザインコード紹介
Chapter2 見出しやテキストの装飾
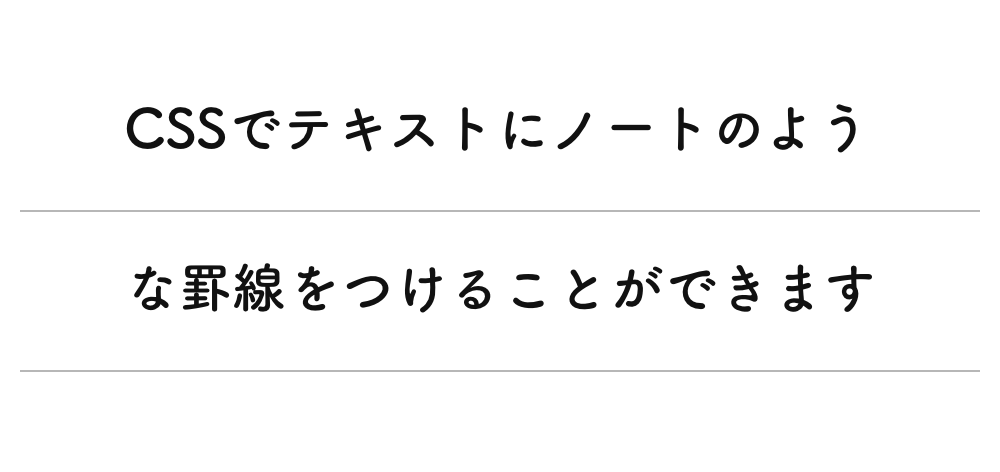
テキスト装飾 – ノートのような罫線
更新日:

HTML
<p>CSSでテキストにノートのような罫線をつけることができます<</p>CSS
p {
margin: 0 auto;
padding: 0 1.5em;
font-size: 18px;
line-height: 3;
background-image: linear-gradient(rgba(0 0 0 / 0) 0%, rgba(0 0 0 / 0) 98%, #ccc 100%);
background-size: 100% 3em;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
