デザインコード紹介
Chapter3 ボタンデザイン
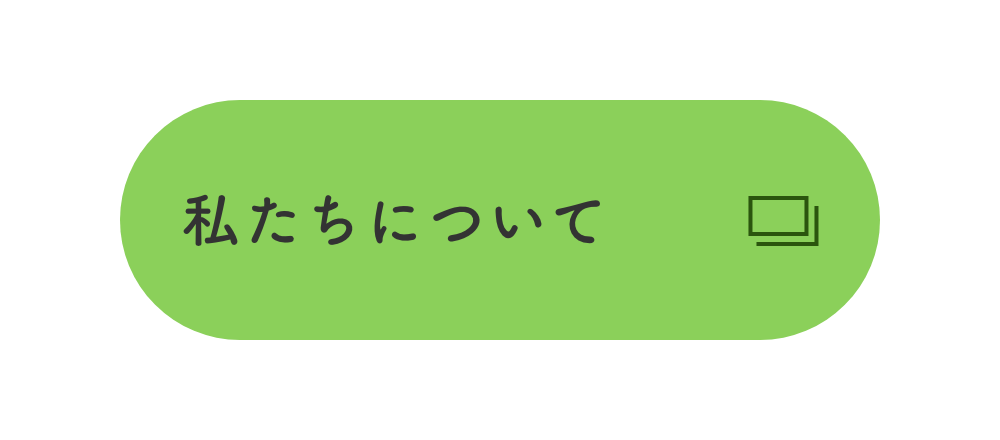
背景色と別窓
更新日:

HTML
<a href="">私たちについて</a>CSS
a {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 30px 33px 30px 30px;
width: 260px;
color: #333;
font-size: 18px;
font-weight: 700;
text-decoration: none;
background-color: #90be70;
border-radius: 40px;
}
a::before {
content: '';
position: absolute;
bottom: 28px;
right: 28px;
width: 18px;
height: 12px;
border-right: 2px solid #2b550e;
border-bottom: 2px solid #2b550e;
}
a::after {
content: '';
width: 18px;
height: 12px;
border: 2px solid #2b550e;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
