デザインコード紹介
Chapter4 レイアウト
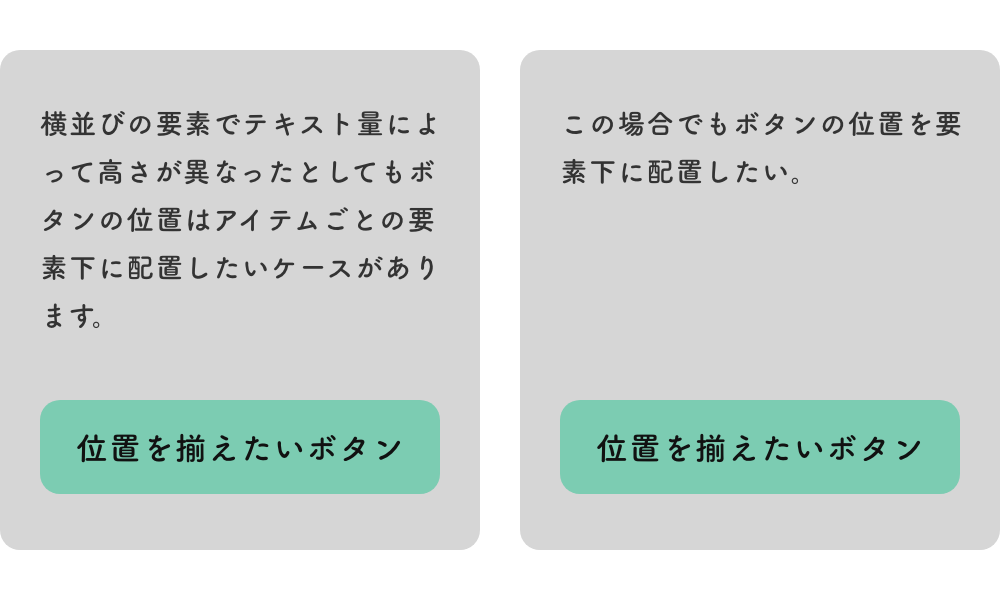
Flexboxレイアウト – カードレイアウトのボタンのみ下部揃えに配置
更新日:

HTML
<div class="wrap">
<div class="item">
<p>横並びの要素でテキスト量によって高さが異なったとしてもボタンの位置はアイテムごとの要素下に配置したいことがあります。</p>
<a href="">位置を揃えたいボタン</a>
</div>
<div class="item">
<p>この場合でもボタンの位置を要素下に配置したい。</p>
<a href="">位置を揃えたいボタン</a>
</div>
</div>CSS
.wrap {
display: flex;
justify-content: space-between;
}
.item {
display: flex;
flex-direction: column;
padding: 20px;
width: 48%;
background-color: #d6d6d6;
border-radius: 10px;
}
p {
flex-grow: 1;
margin-bottom: 20px;
}
a {
display: block;
padding: 20px 0;
color: #111;
font-weight: 700;
text-align: center;
text-decoration: none;
background-color: #7fb2a1;
border-radius: 10px;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
