デザインコード紹介
Chapter4 レイアウト
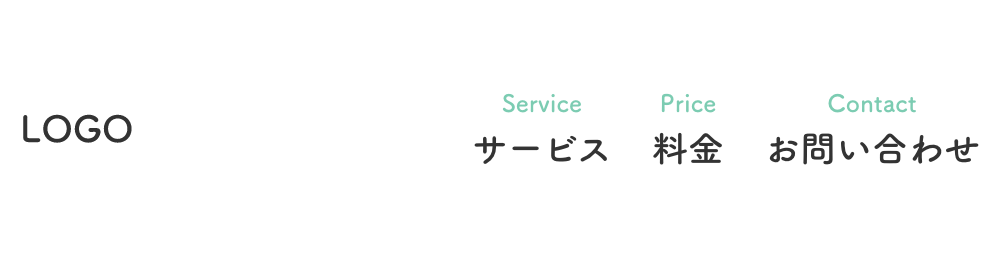
Flexboxレイアウト – ヘッダーレイアウト
更新日:

HTML
<div class="wrap">
<div class="logo"><img src="logo.svg"></div>
<ul>
<li><a href=""><span>Service</span>サービス</a></li>
<li><a href=""><span>Price</span>料金</a></li>
<li><a href=""><span>Contact</span>お問い合わせ</a></li>
</ul>
</div>CSS
.wrap {
display: flex;
justify-content: space-between;
align-items: center;
width: 1000px;
}
.logo {
width: 200px;
}
.logo img {
display: block;
max-width: 100%;
height: auto;
}
ul {
display: flex;
justify-content: flex-end;
flex: 1;
list-style: none;
}
li:not(:last-child) {
margin-right: 50px;
}
li a {
display: flex;
flex-direction: column;
color: #111;
font-weight: 700;
text-align: center;
text-decoration: none;
line-height: 1.6;
}
li a span {
color: #5b8f8f;
font-size: 13px;
}アクセシビリティ対応
HTML(トップページ)
<div class="wrap">
<div class="logo"><img src="logo.svg" alt="ロゴ画像"></div>
<nav aria-label="メインナビゲーション">
<ul>
<li><a href=""><span>About</span>私たちについて</a></li>
<li><a href=""><span>Service</span>サービス</a></li>
<li><a href=""><span>Price</span>料金</a></li>
<li><a href=""><span>Contact</span>お問い合わせ</a></li>
</ul>
</nav>
</div>HTML(下層ページ サービス)
<div class="wrap">
<div class="logo"><img src="logo.svg" alt="ロゴ画像"></div>
<nav aria-label="メインナビゲーション">
<ul>
<li><a href=""><span>About</span>私たちについて</a></li>
<li><a href="" aria-current="page"><span>Service</span>サービス</a></li>
<li><a href=""><span>Price</span>料金</a></li>
<li><a href=""><span>Contact</span>お問い合わせ</a></li>
</ul>
</nav>
</div>CSS
.wrap {
display: flex;
justify-content: space-between;
align-items: center;
width: 1000px;
}
.logo {
width: 200px;
}
.logo img {
display: block;
max-width: 100%;
height: auto;
}
nav {
flex: 1; /*ulではなくnavに指定する*/
}
ul {
display: flex;
justify-content: flex-end;
list-style: none;
}
li:not(:last-child) {
margin-right: 50px;
}
li a {
display: flex;
flex-direction: column;
color: #111;
font-weight: 700;
text-align: center;
text-decoration: none;
line-height: 1.6;
}
li a span {
color: #5b8f8f;
font-size: 13px;
}更新履歴
アクセシビリティ項目の追加
できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
