デザインコード紹介
Chapter4 レイアウト
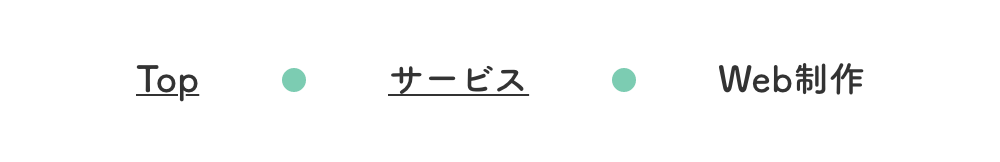
Flexboxレイアウト – パンくずリスト
更新日:

HTML
<ol>
<li><a href="">Top</a></li>
<li><a href="">サービス</a></li>
<li>Web制作</li>
</ol>CSS
ol {
display: flex;
align-items: center;
flex-wrap: wrap;
list-style: none;
}
li:not(:last-child) {
margin-right: 30px;
}
li:not(:last-child):after {
content: '';
display: inline-block;
margin-left: 30px;
width: 12px;
height: 12px;
background-color: #5b8f8f;
border-radius: 50%;
}アクセシビリティ対応
HTML
<nav aria-label="パンくずリスト">
<ol>
<li><a href="">Top</a></li>
<li><a href="">サービス</a></li>
<li aria-current="page">Web制作</li>
</ol>
</nav>上記HTMLの他、構造化データもあわせて記述しておきましょう。
Chapter7 Google検索結果ページへの対策 パンくずリスト >>
更新履歴
アクセシビリティ項目の追加
できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
