デザインコード紹介
Chapter4 レイアウト
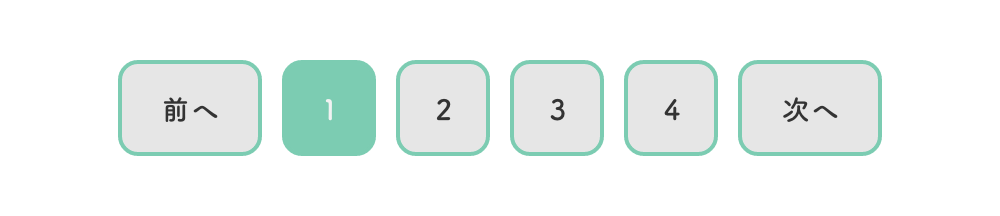
Flexboxレイアウト – ページネーション
更新日:

HTML
<ol>
<li><a href="">前へ</a></li>
<li><span>1</span></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">次へ</a></li>
</ol>CSS
ol {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
list-style: none;
}
li:not(:last-child) {
margin-right: 10px;
}
li a {
display: block;
padding: 20px;
color: #111;
text-decoration: none;
line-height: 1;
background-color: #e6e6e6;
border: 2px solid #5b8f8f;
border-radius: 10px;
}
li span {
display: block;
padding: 20px;
color: #f2f2f2;
line-height: 1;
background-color: #5b8f8f;
border: 2px solid #5b8f8f;
border-radius: 10px;
}アクセシビリティ対応
HTML
<nav aria-label="ページネーション">
<ol>
<li><a href="">前へ</a></li>
<li><span aria-current="page">1</span></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">次へ</a></li>
</ol>
</nav>更新履歴
アクセシビリティ項目の追加
できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
