デザインコード紹介
Chapter4 レイアウト
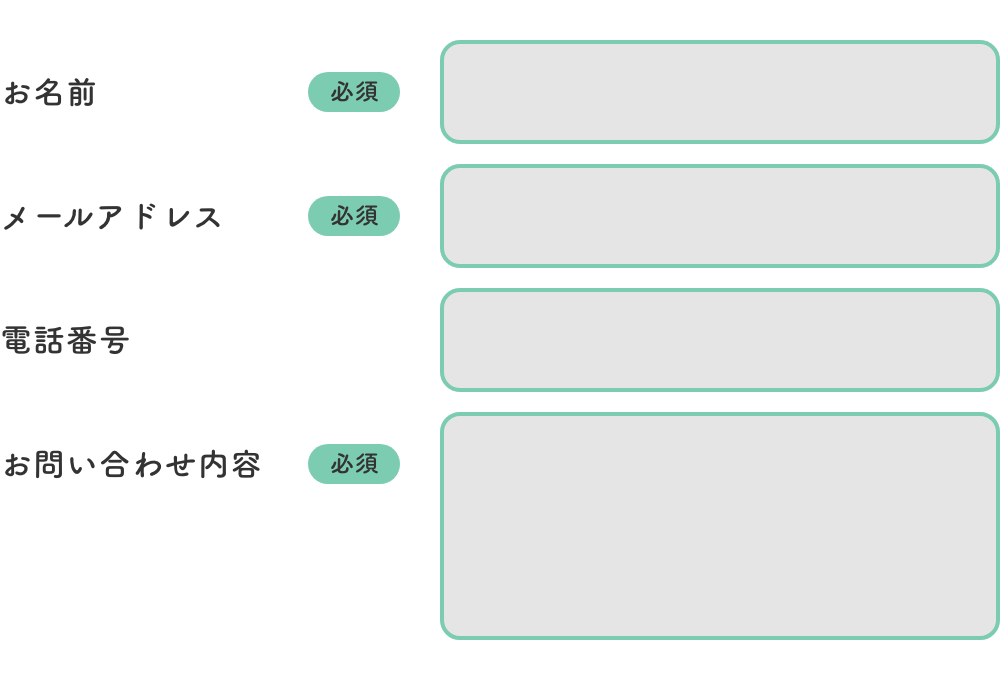
Flexboxレイアウト – フォームレイアウト
更新日:

HTML
<label>
<span class="title">お名前<span class="required">必須</span></span>
<input type="text" name="name" required>
</label>
<label>
<span class="title">メールアドレス<span class="required">必須</span></span>
<input type="email" name="email" required>
</label>
<label>
<span class="title">電話番号</span>
<input type="tel" name="tel">
</label>
<label>
<span class="title-textarea">お問い合わせ内容<span class="required">必須</span></span>
<textarea type="textarea" name="contact" required></textarea>
</label>CSS
label {
display: flex;
align-self: center;
}
label:not(:last-child) {
margin-bottom: 20px;
}
.title {
display: flex;
justify-content: space-between;
align-self: center;
padding-right: 20px;
width: 220px;
font-weight: 700;
}
.title-textarea {
display: flex;
justify-content: space-between;
align-self: flex-start;
padding-top: 20px;
padding-right: 20px;
width: 220px;
font-weight: 700;
}
.required {
padding: 5px 10px;
font-size: 12px;
line-height: 1;
background-color: #7fb2a1;
border-radius: 10px;
}
input,
textarea {
display: block;
padding: 20px;
flex: 1;
background-color: #e5e5e5;
border: 2px solid #5b8f8f;
border-radius: 10px;
}
textarea {
height: 200px;
}アクセシビリティ対応
HTML – labelで括る場合
<label>
<span class="title">お名前<span class="required">必須</span></span>
<input type="text" name="name" required aria-required="true">
</label>
<label>
<span class="title">メールアドレス<span class="required">必須</span></span>
<input type="email" name="email" required aria-required="true">
</label>
<label>
<span class="title">電話番号</span>
<input type="tel" name="tel" aria-required="false">
</label>
<label>
<span class="title-textarea">お問い合わせ内容<span class="required">必須</span></span>
<textarea type="textarea" name="contact" required aria-required="true"></textarea>
</label>HTML – labelで括らない場合
<div>
<span id="form-name" class="title">お名前<span class="required">必須</span></span>
<input type="text" name="name" required aria-required="true" aria-labelledby="form-name">
</div>
<div>
<span id="form-email" class="title">メールアドレス<span class="required">必須</span></span>
<input type="email" name="email" required aria-required="true" aria-labelledby="form-email">
</div>
<div>
<span id="form-tel" class="title">電話番号</span>
<input type="tel" name="tel" aria-required="false" aria-labelledby="form-tel">
</div>
<div>
<span id="form-textarea" class="title-textarea">お問い合わせ内容<span class="required">必須</span></span>
<textarea type="textarea" name="contact" required aria-required="true" aria-labelledby="form-textarea"></textarea>
</div>更新履歴
アクセシビリティ項目の追加
できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
