デザインコード紹介
Chapter4 レイアウト
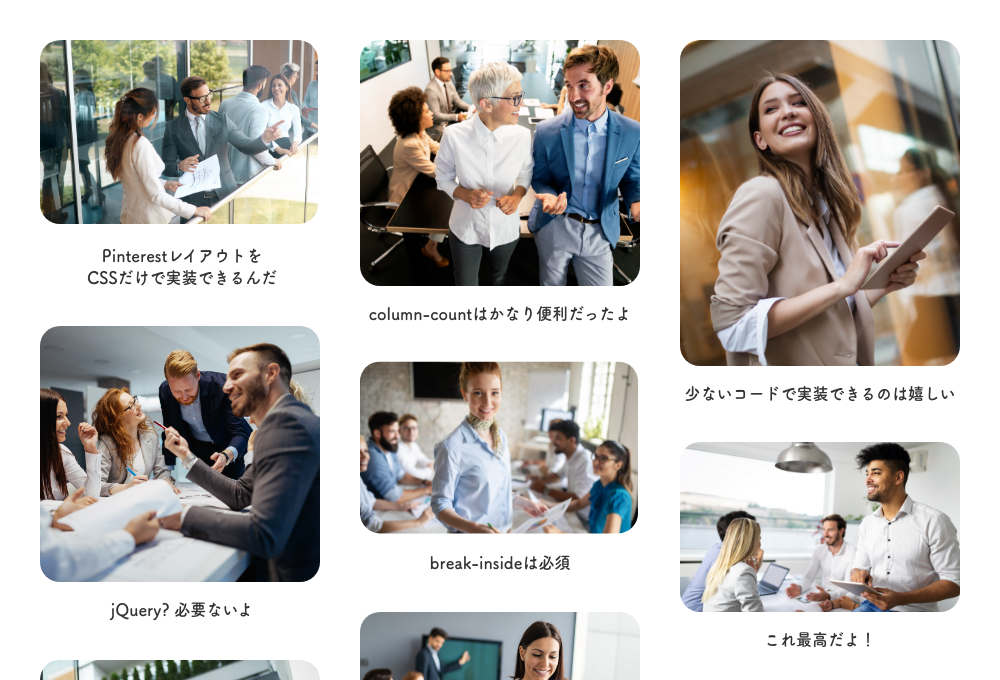
Pinterest風カードレイアウト
更新日:

HTML
<ul>
<li>
<img src="picture01.jpg" alt="">
<p>PinterestレイアウトをCSSのみで実装</p>
</li>
<li>
<img src="picture02.jpg" alt="">
<p>column-countはかなり便利</p>
</li>
<li>
<img src="picture03.jpg" alt="">
<p>少ないコードで実装できるのは嬉しい</p>
</li>
…
</ul>CSS
ul {
column-count: 3;
padding: 20px;
list-style: none;
}
li {
break-inside: avoid;
}
img {
display: block;
width: 100%;
height: auto;
border-radius: 30px;
}
p {
font-size: 13px;
text-align: center;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
