デザインコード紹介
Chapter4 レイアウト
モダンな上下左右中央配置
更新日:

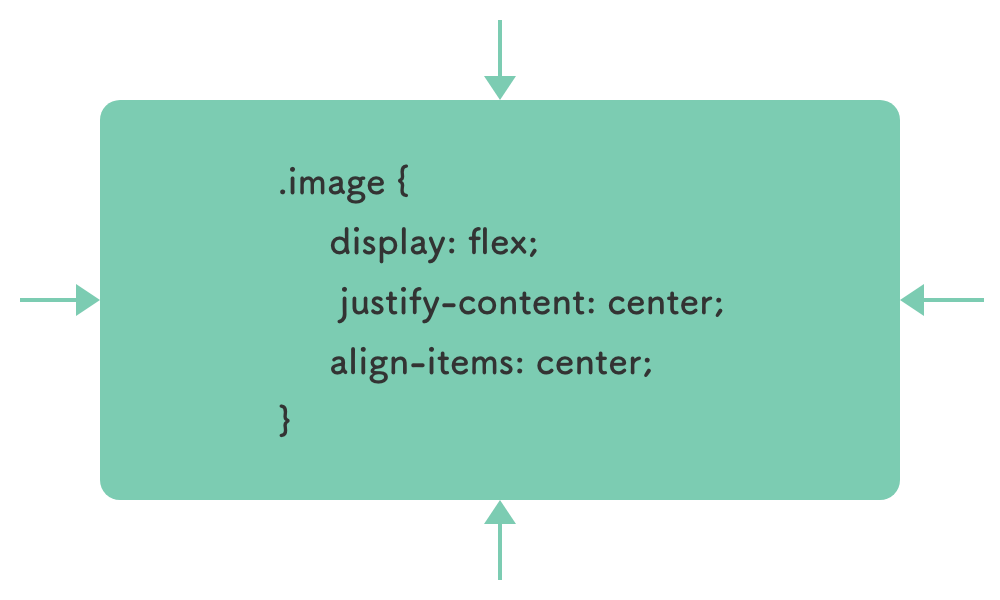
Flexbox
HTML
<div class="image">
<img src="flexbox.png" alt=”Flexboxで上下左右中央配置のコードを説明す
る画像”>
</div>CSS
.image {
display: flex;
justify-content: center;
align-items: center;
}
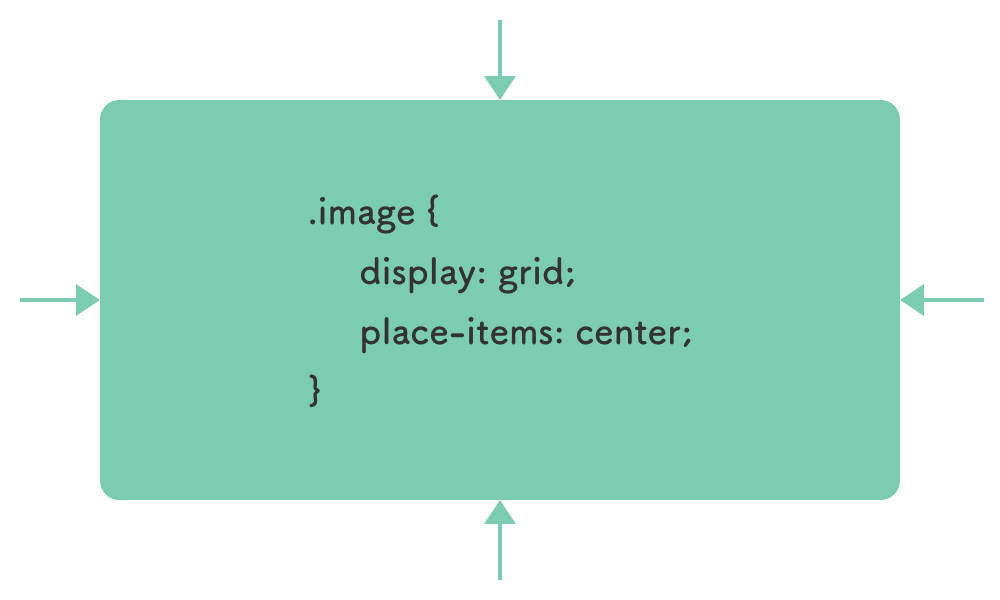
Grid
HTML
<div class="image">
<img src="grid.png" alt=”Gridで上下左右中央配置のコードを説明する画像”>
</div>CSS
.image {
display: grid;
place-items: center;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
