デザインコード紹介
Chapter4 レイアウト
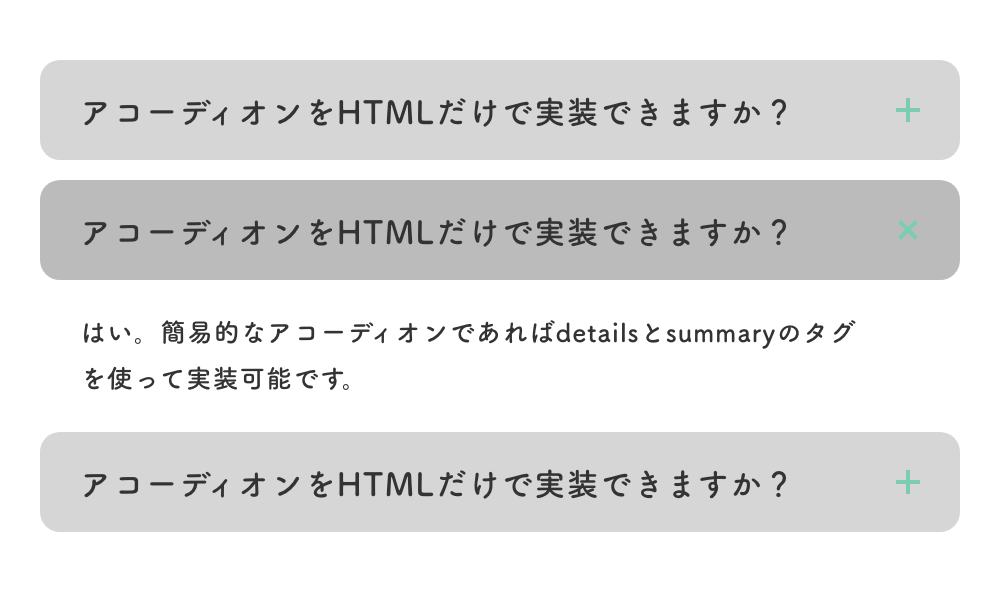
簡易アコーディオン
更新日:

HTML
<details>
<summary>アコーディオンをHTMLだけで実装できますか?</summary>
<div class="answer">
<p>はい。簡易的なアコーディオンであればdetailsとsummaryのタグを使って実装可能です。</p>
</div>
</details>
<details open>
<summary>アコーディオンをHTMLだけで実装できますか?</summary>
<div class="answer">
<p>はい。簡易的なアコーディオンであればdetailsとsummaryのタグを使って実装可能です。</p>
</div>
</details>
<details>
<summary>アコーディオンをHTMLだけで実装できますか?</summary>
<div class="answer">
<p>はい。簡易的なアコーディオンであればdetailsとsummaryのタグを使って実装可能です。</p>
</div>
</details>
CSS
details {
margin: 0 auto 10px;
width: 580px;
}
summary {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 30px;
font-size: 18px;
background-color: #d6d6d6;
border-radius: 10px;
cursor: pointer;
}
summary::-webkit-details-marker {
display: none;
}
summary:hover,
details[open] summary {
background-color: #bbb;
}
summary::after {
content: '+';
margin-left: 30px;
color: #5b8f8f;
font-size: 21px;
transition: transform .5s;
}
details[open] summary::after {
transform: rotate(45deg);
}
.answer {
padding: 20px;
line-height: 1.6;
}
details[open] .answer {
animation: fadein .5s ease;
}
@keyframes fadein {
0% { opacity: 0; }
100% { opacity: 1; }
}アクセシビリティ対応
HTML
<details>
<summary aria-controls="accordion01" aria-selected="false" aria-expanded="false">アコーディオンをHTMLだけで実装できますか?</summary>
<div id="accordion01" class="answer" aria-hidden="true">
<p>はい。簡易的なアコーディオンであればdetailsとsummaryのタグを使って実装可能です。</p>
</div>
</details>
<details open>
<summary aria-controls="accordion02" aria-selected="true" aria-expanded="true">アコーディオンをHTMLだけで実装できますか?</summary>
<div id="accordion02" class="answer" aria-hidden="false">
<p>はい。簡易的なアコーディオンであればdetailsとsummaryのタグを使って実装可能です。</p>
</div>
</details>
<details>
<summary aria-controls="accordion03" aria-selected="false" aria-expanded="false">アコーディオンをHTMLだけで実装できますか?</summary>
<div id="accordion03" class="answer" aria-hidden="true">
<p>はい。簡易的なアコーディオンであればdetailsとsummaryのタグを使って実装可能です。</p>
</div>
</details>上記HTMLの他、構造化データもあわせて記述しておきましょう。
Chapter7 Google検索結果ページへの対策 よくある質問 >>
更新履歴
アクセシビリティ項目の追加
できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
