デザインコード紹介
Chapter5 お問い合わせフォーム
スマホもタップしやすいデザインにする
更新日:

HTML
<form>
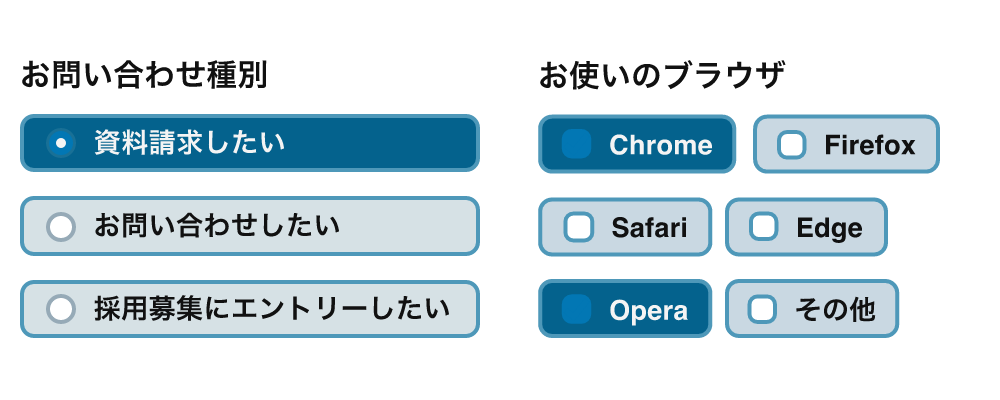
<h2>お問い合わせ種別</h2>
<div class="radio__list">
<label class="radio__item">
<input type="radio" name="radio-item" class="form__input" checked>
<span class="radio__label">資料請求したい</span>
</label>
<label class="radio__item">
<input type="radio" name="radio-item" class="form__input">
<span class="radio__label">お問い合わせしたい</span>
</label>
<label class="radio__item">
<input type="radio" name="radio-item" class="form__input">
<span class="radio__label">採用募集にエントリーしたい</span>
</label>
</div>
<h2>お使いのブラウザ</h2>
<div class="checkbox__list">
<label class="checkbox__item">
<input type="checkbox" name="checkbox-item" class="form__input">
<span class="checkbox__label">Chrome</span>
</label>
<label class="checkbox__item">
<input type="checkbox" name="checkbox-item" class="form__input">
<span class="checkbox__label">Firefox</span>
</label>
<label class="checkbox__item">
<input type="checkbox" name="checkbox-item" class="form__input">
<span class="checkbox__label">Safari</span>
</label>
<label class="checkbox__item">
<input type="checkbox" name="checkbox-item" class="form__input">
<span class="checkbox__label">Edge</span>
</label>
<label class="checkbox__item">
<input type="checkbox" name="checkbox-item" class="form__input">
<span class="checkbox__label">Opera</span>
</label>
<label class="checkbox__item">
<input type="checkbox" name="checkbox-item" class="form__input">
<span class="checkbox__label">その他</span>
</label>
</div>
</form>CSS
/*radioとcheckboxのスタイルリセット*/
input[type="checkbox"],
input[type="radio"] {
position: absolute;
white-space: nowrap;
width: 1px;
height: 1px;
overflow: hidden;
border: 0;
padding: 0;
clip: rect(0 0 0 0);
clip-path: inset(50%);
margin: -1px;
}
/*radioスタイル*/
.radio__list {
margin-bottom: 50px;
}
.radio__item {
display: block;
margin-bottom: 20px;
}
.radio__label {
display: flex;
align-items: center;
padding: 10px 20px;
font-size: 21px;
font-weight: 700;
line-height: 1;
background-color: #c9d8e2;
border: 3px solid #96aab7;
border-radius: 10px;
}
.radio__label::before {
content: '';
display: inline-block;
margin-right: 20px;
width: 25px;
height: 25px;
background-color: #fff;
border: 2px solid #96aab7;
border-radius: 25px;
}
input.form__input:checked ~ .radio__label {
color: #f4f4f4;
background-color: #053e62;
}
input.form__input:focus ~ .radio__label {
border: 3px solid #0277b4;
box-shadow: 0 0 8px #0277b4;
}
input.form__input:checked ~ .radio__label::before {
background-color: #0277b4;
background-image: radial-gradient(#fff 29.5%, #0277b4 31.5%);
border: 2px solid #053e62;
}
/*checkboxスタイル*/
.checkbox__list {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.checkbox__item {
display: inline-block;
}
.checkbox__label {
display: flex;
align-items: center;
position: relative;
padding: 10px 20px;
font-size: 21px;
font-weight: 700;
line-height: 1;
background-color: #c9d8e2;
border: 3px solid #96aab7;
border-radius: 10px;
}
.checkbox__label::before {
content: '';
display: inline-block;
margin-right: 20px;
width: 25px;
height: 25px;
background-color: #fff;
border: 2px solid #96aab7;
border-radius: 6px;
}
input.form__input:checked ~ .checkbox__label {
color: #f4f4f4;
background-color: #053e62;
}
input.form__input:focus ~ .checkbox__label {
border: 3px solid #0277b4;
box-shadow: 0 0 8px #0277b4;
}
input.form__input:checked ~ .checkbox__label::before {
background-color: #0277b4;
border: 2px solid #053e62;
}
input.form__input:checked ~ .checkbox__label::after {
content: '';
position: absolute;
top: 50%;
left: 26px;
transform: translateY(-50%) rotate(-45deg);
width: 14px;
height: 4px;
border-bottom: 3px solid #f4f4f4;
border-left: 3px solid #f4f4f4;
}できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
