デザインコード紹介
Chapter5 お問い合わせフォーム
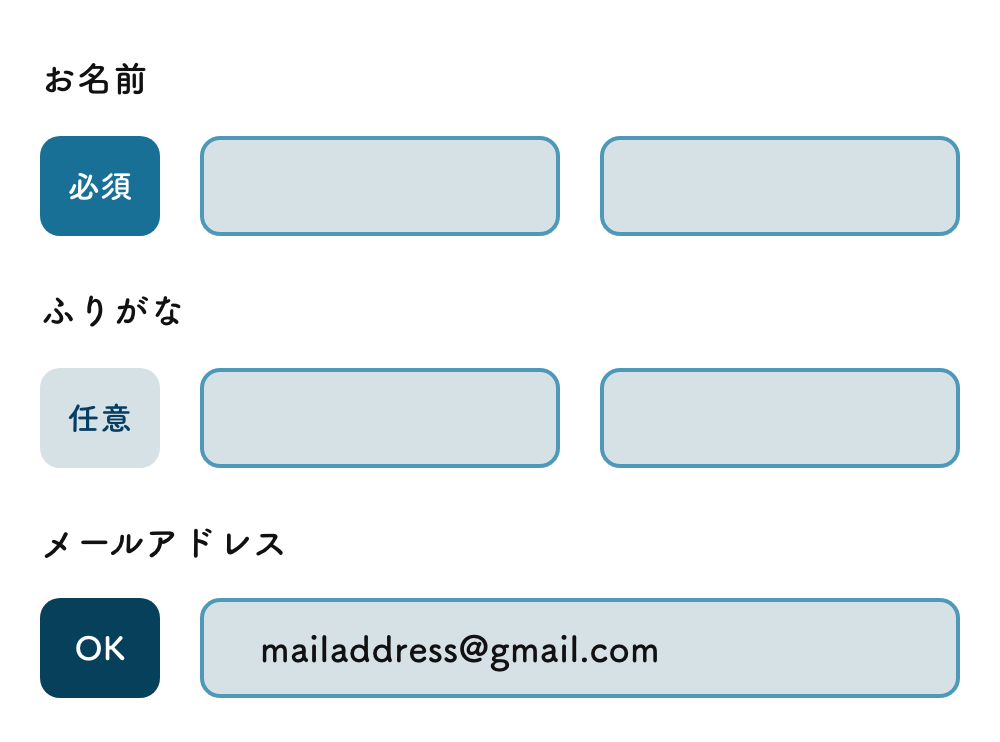
HTMLで簡易フォームバリデーションを実装
更新日:

HTML
<input type="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$" id="email" name="email" required>できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。サポートサイトでご確認いただける色が実際に表示されます。
